How do I make my project accessible?

Accessibility is a term which is becoming more and more prevalent in digital briefs and conversations when planning a new project – and rightly so. “Web accessibility” is the discipline of creating websites and digital services that can be accessed and used by everyone – people on different devices, in different environments and with different abilities/disabilities.
But what makes a project accessible? Accessibility standards for digital services have been defined by the World Wide Web Consortium and (W3C) through their Web Accessibility Initiative (WAI), with different levels of conformance known as WCAG (Web Content Accessibility Guidelines) used to help provide targets to aim for when trying to make your website or product accessible.
Since 2018, it has been a legal requirement for public sector bodies to ensure all newly produced digital platforms conform to accessibility standards of at least WCAG 2.1. However – regardless of your type of company – without accessibility provisions, you could be isolating a huge potential market. In the UK alone, there are over 16 million people considered to have a disability, with research estimating the spending value of those with disabilities to be worth over £24 billion annually in the UK. The importance of having accessibility at the forefront of your thinking when planning for a new website or digital product is clear.
“Shift left” mindset
The very first step in producing an accessible website or product is, well…the very first step! Accessibility should be a consideration from the start of the planning process for your new website or product. This is known as the “Shift Left” mindset; that is, performing a task earlier within a project lifecycle than historically considered.
Retrospectively trying to implement accessibility features can be a hugely time-consuming and costly process. It quite often will involve redeveloping large parts of your project after launch, as components and even content itself will need to be structured and presented in methods that adhere to certain accessibility principles. This impacts everything from the structure of your website or product, to colour choices and font sizes.
Training and knowledge
This may seem like an obvious one, but we offer ongoing training to our wider team around accessibility – what it means, what conformance levels exist and why. This allows us to be on hand to advise you about what level of accessibility you should consider for a project, and guide you through any considerations or alterations which may need to be made to your initial brief or brand guidelines which will affect the accessibility of your finished product. This helps us avoid any nasty surprises during the accessibility testing phases of the project and sets you up for long-term digital success.
Design
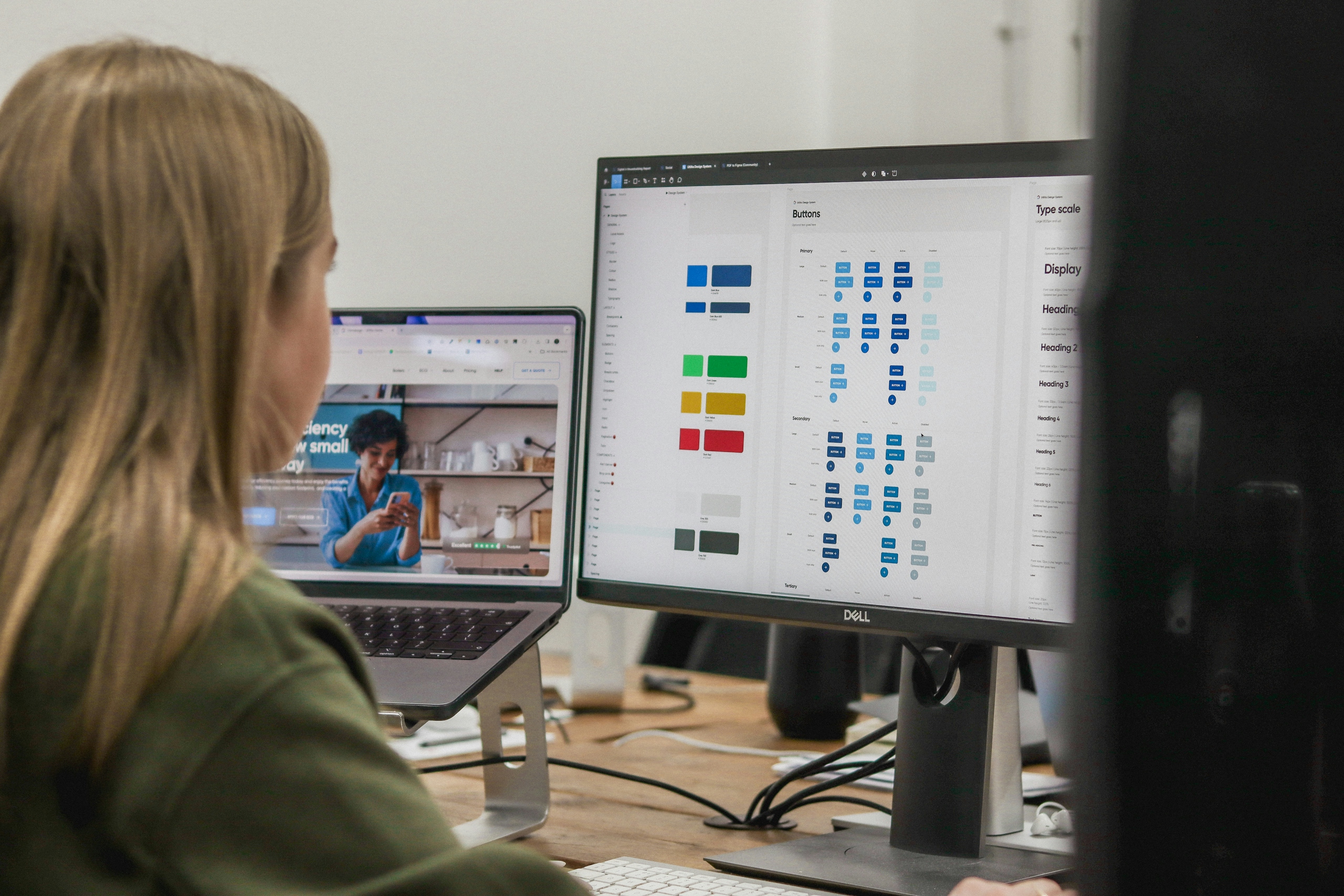
Designing with accessibility in mind is hugely important – there’s no point designing a stunning-looking website or digital product if only a small percentage of your customers can actually use it. We carefully consider how and where we apply your brand to ensure principles such as the following are adhered to:
- Ensure that the use of colour meets minimum accessibility contrast ratios.
- Where non-standard fonts are used, ensure that these are legible to as wide an audience as possible, and pass minimum size and colour contrast rules.
- Avoid using only colour or images to convey important information, providing alternative prompts such as descriptive text on images, and error messages on invalid form inputs.
- Create components where content does not sit over imagery, or where this occurs, sufficient contrast ratios are possible.
These are examples of considerations at the design phase of the project when accessibility is involved, but it is a strong indicator as to why it is so important to consider standards conformance from the beginning of a project.
Semantic development
Semantically correct code is core to the success of building an accessible solution. “Semantic development” involves using the right HTML code for the given situation – for example using an H1 tag for a heading on a page (as opposed to styling a paragraph tag to look like an H1), or using a button for an element which triggers a pop-up modal (also known as a window or a lightbox). By writing clean code and using the correct HTML elements it becomes much easier for assistive technologies to interact with and understand your product. For example, being able to tab to the button which opens the modal and then using the enter or spacebar to trigger the modal would work out of the box with no extra development configuration when using a button element, as assistive technologies expect buttons to trigger an interaction and so listen for spacebar/enter keystrokes automatically.
We use a number of automated and manual testing practices to ensure we implement semantic code throughout the project. For instances where bespoke solutions specific to your product need to be built that do not have relevant semantic HTML elements suitable for the task in hand, we also implement ARIA roles and attributes to combat this.
Aria roles & attributes
Accessible Rich Internet Applications (ARIA) – is a set of markup defined by W3C that is globally recognised by all assistive technologies. It is code added to elements that – although not visually noticeable on your website or product – can be understood and interpreted by assistive technologies in order to tell these systems how to interact with non-standard HTML (custom functionality).
By implementing ARIA labels to non-standard HTML, we ensure that any bespoke solutions created for your website or digital product also conform to WCAG accessibility standards and can be interacted with utilising a wide range of assistive technologies.
Accessibility features
As part of meeting accessibility standards, we also implement a wide range of tools to assist as many users as possible to interact with your website or product, including (but not limited to):
- Skip links within the page, to allow those who are not able to scroll with a mouse to bypass navigation, content areas, or even skip straight to the footer of the website.
- Providing colour schemes for users with particular forms of colour blindness, including high contrast modes.
- The ability to disable or reduce any animations on the page – to make the website or product seizure-safe.
- ADHD assistive overlays – these block out sections of the page to allow the user to focus on only the area of the website where they have positioned their mouse.
- Screen reader systems, for those with visual impairments that need the page to be read aloud.
Testing and accessibility statements
Once we’re happy that the project is accessible, it’s time to get your project formally tested! We rely on approved providers to undertake either automated testing or – where appropriate – real-world testing with focus groups of disabled users testing your website or app.
This process is often iterative, with any feedback from testing to be implemented by Adaptable before one final retest is undertaken. From this point onwards an accessibility statement can be issued by the supplier, covering what level of conformance you have achieved, what has been tested and is accounted for, as well as – in any rare occurrences – any parts of the project which are considered to not be accessible (and any provisions which are in place to combat this, be that alternative formats provided by PDF, or future testing/resolution agreements).
Accessibility, completed it?
So your website or digital product is accessible, congratulations! Time to pat you on the back and send you on your way? Unfortunately not – accessibility is an ongoing commitment, as any website or product which contains a CMS or dynamic content will always need to be monitored and reviewed in order to deliver consistent accessibility conformance.
As part of our ongoing programme of works, Adaptable offers ongoing support on a monthly, quarterly and yearly basis to audit your website or product, identify any accessibility issues and implement resolutions. We run scans and use manual testing to keep your website or product standards compliant, easing any fears you may have about making changes to content or imagery which may make your website inaccessible in places.
It is recommended that scans and any revisions are implemented on a monthly basis to keep your project as compliant as possible, as well as reviewing your accessibility statement on a quarterly to bi-annual basis in order to keep the information contained within the policy as accurate and up to date as possible. This avoids any issues whereby inaccessible parts of your project are not catered for/highlighted within your accessibility statement.
Conclusions
- Implementing accessibility within a new website or digital product is an involved process which requires a lot of effort from the offset to avoid any potential accessibility pitfalls, but we believe the benefits significantly outweigh the careful considerations involved.
- It is strongly recommended that accessibility is always considered from the start; it’s not impossible to implement later on in the process or even retrospectively – but it definitely makes doing so easier, quicker, and therefore long term much more cost-effective.
- Accessibility is not a “one-off” exercise – regular scanning using automated tools, manual testing and ongoing development support is necessary to maintain standards compliance for your digital asset.
If you need help or support implementing accessibility within your new digital product or website, or even guidance on how to get started in planning to introduce accessibility within your upcoming project, reach out to Adaptable today.