Why and how to set objectives for your website project

“If you don’t know where you’re going, you’ll end up someplace else”
– Yogi Berra
Even if you didn’t know who Yogi Berra was (I didn’t know either, turns out he was a catcher for the Yankees), you’ve probably heard this quote, or something like it, before.
Whether a cliche or not, the sentiment rings true. If you don’t know what you’re aiming for, how will you know when you get there?
Whenever we’re embarking on a project, we start with the same process – pinpointing exactly what to achieve.
This ensures we build the right thing, in the right way and helps our client have something to measure success against.
In this post, we’ll cover:
- Defining the scope of a website project, including target audience, desired outcomes and constraints
- Setting Objectives and Key Results (OKRs)
- Types of measurable outcomes, and how you might measure them
- How to use feedback/analysis of project outcomes to improve and iterate on your website
Defining the scope of your website project
The first key step is defining the scope of your project – setting the goalposts if you will. In digital product development, this usually involves a process called discovery – and it involves getting everything on the table, challenging assumptions, and drilling down into the whats, whys, hows and whens of the project.
Aligning with core business objectives
Your digital strategy should be governed by your wider business strategy. “Get a new website” isn’t a business objective – your website and other digital tools are vehicles to help you achieve other goals. Investing in digital is your opportunity to solve problems, work out inefficiencies, extend your reach, and deliver a better customer experience. Through the discovery process, you can bring your sales, marketing and wider business objectives to the table, and piece together how these will need to be reflected in the website project and the end product.
Key users and target audience
Your website isn’t there for the sake of it – it exists for a purpose, to help your customers or users get something from it – be that information, support, advice, or completing a transaction (to name a few). Through the discovery process, you’ll define who the key users of your website are, who they will be, and exactly what they need to get from your website (known as “user tasks”). This in turn will help you define the journeys both internal and external users will take on the site and the processes that will need to sit behind them.
Project constraints
Another important part of scoping out your project is putting constraints in place – budget, timeline, and resources that will be dedicated to the project (internally and externally). Constraints sound bad, but they’re actually a good thing. They keep you focused on building exactly the right thing for you and your users. Think of this more as what we absolutely need now vs what can be added later – which I’ll expand on shortly.
Setting OKRs
What is OKR?
Objectives and Key Results (OKR) is a framework for setting goals with measurable results. The “objectives” part refers to general, aspiration or inspirational strategic aims, and the “key results” part refers to the specific measurable outcomes which will help you achieve those objectives. In a web project, it’s an effective way to look at objectives, since it lets you set more “abstract” goals that guide your design and development efforts, which are then backed up by results based on measurable metrics, allowing you to gauge the success of your project more clearly.
For example, an objective for your digital marketing strategy might be “to be an authority/thought leader in our industry”. Key results related to your website might include:
- Increased engagement with content (% increase in traffic, dwell time, % decrease in bounce rate, etc)
- Improved performance in-line with key quality indicators such as speed, accessibility, and responsiveness (aiming for 100 or at least the mid to high 90s on Core Web Vitals)
- Increased mid-funnel conversions (whitepaper downloads, webinar signups, etc)
Benchmarking
A key part of the process that’s easy to miss is assessing and recording where you are now. Not only does looking at what data you’ve already got help you to set realistic and achievable goals, but it also helps you measure the success of your project. To get a complete picture, you’ll probably want to look at both internal and external benchmarking. Internal benchmarking involves looking across your various systems at metrics that will be key to your project – traffic, leads, conversion rates, etc.
Industry or external benchmarks can also help you to gauge how you are performing against other organisations in your industry, and therefore what kind of numbers you should be aiming for. There are a number of ways to get hold of industry benchmark – but it’s usually worth simplify Googling “industry benchmarks [name of metric]”. You’ll usually come across a resource which breaks down the average for that metric by industry. For example, here’s a report which sets out the average paid and organic Google search click-through rates for various industries.
Bonus tip: don’t rely too heavily on being able to look back at historical data to compare then vs now a year or so down the line – external (or even internal) factors may cause you to unexpectedly lose access to historical data.
Additionally, data that is a bit more outside of your control, such as organic search engine rankings, can be difficult to get historic data on unless you’re using certain dedicated SEO tools (which aren’t even usually that accurate). So it’s a good idea to note down your relevant internal benchmarks, just to be safe.
Setting realistic timeframes
When you’ll start seeing improvement against a key result or metric will likely depend on what that metric is. If your website has been built in the right way, you’d expect to see an instant improvement in best practice and performance metrics, such as load speeds and accessibility scores. Other metrics such as traffic and ranking increases will take more time. It may be most sensible to set a timeframe for checking these kinds of metrics every quarter – giving adequate time for progress.
Ongoing monitoring and evaluation
It’s important to set a regular schedule for monitoring and reviewing your key results to ensure you’re making progress in the right direction. Most website projects don’t – or shouldn’t – “end”. Your website should be constantly evolving and improving to better serve your target audience and your needs. Regularly monitoring your key metrics will help to track the impact of ongoing improvements.
Getting the right tools in place
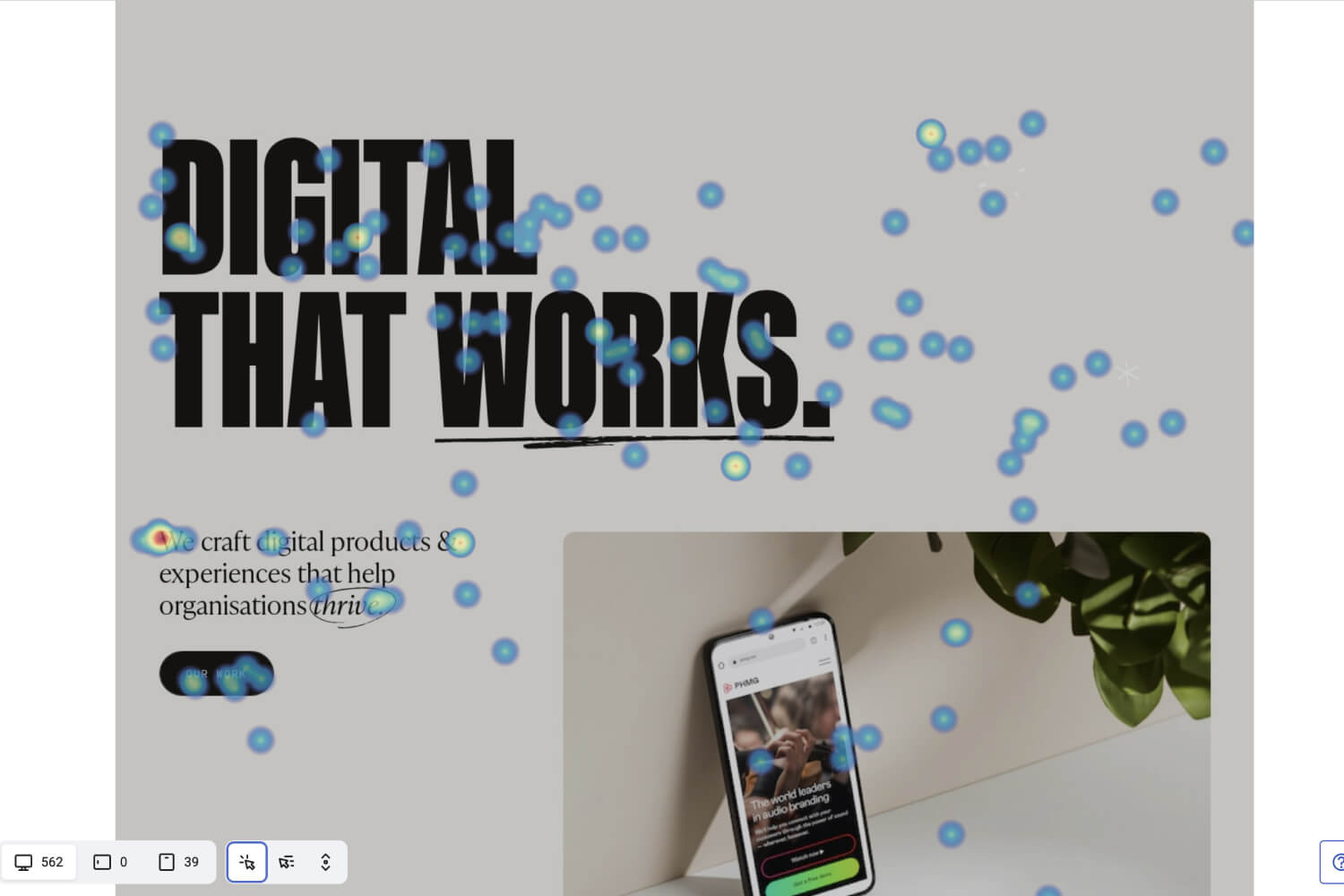
If you’ve undertaken some benchmarking and goal-setting at the start of your project, it is likely you’ve already got some tools in place for tracking website performance. Analytics platforms like Google Analytics, Matomo or Fathom can cover a wide range of metrics such as traffic, dwell time, and conversions, as well as help you understand how users move through your website. For more in-depth insight and feedback on usability, you can employ additional tools like Hotjar, Fullstory or Mouseflow. These tools use a mixture of screen recordings and direct user feedback to give you a full picture of how users experience your website.

Improving and iterating
At the start of your website project, you and your development partner should have set a roadmap for ongoing development. Some of the improvements will have been set in stone at this stage – such as adding features that weren’t realistic to include for the initial launch. Other improvements will be guided by the feedback and insight you get from monitoring and reviewing your objectives and key results.
It’s important to remember that even after a thorough discovery process, you’ll never get a “perfect” finished end product. You can’t predict how everyone will interact with it. You can’t predict how your competitive landscape will change. You can’t predict whether Google will update their algorithm and a new metric will become an important ranking factor. That’s why it’s important to have an ongoing plan for improvement, fed by the insight from measuring against your objectives.
Summing up
In this post, we’ve covered a bit of a whistlestop tour of setting and monitoring objectives for your website project. Key points to take away:
- The objectives for your website project should be driven by and related to your core business goals
- Identifying key users and target audience is a vital part of setting objectives
- Putting appropriate constraints in place will help to keep the website project focused on achieving key objectives
- OKR can be a useful framework for setting goals in a website project
- OKRs involve setting aspirational, overall objectives, and measurable, key results that relate to them
- Benchmarking internal and external metrics is a useful way to assess where you are now and where you want to get to
- It’s vital to set an ongoing schedule for monitoring your progress against website project objectives
- Insight from measuring your objectives should feed your ongoing improvement plan
Need some more advice on setting realistic objectives for your website project? Get in touch and we can chat about where you are now, and where you want to get to.