From starting their search for a new home online, right up until they get the keys, digital is a powerful tool in meeting consumer expectations and providing an elevated buying experience.
More and more homebuilders are embracing new technologies and strategies, including the metaverse, AI, and engaging with influencers, to increase their reach and improve the customer experience.
In this quick guide, we look at one cutting-edge technology framework – headless websites – that can help homebuilders get ahead of the competition and provide an elevated digital experience.
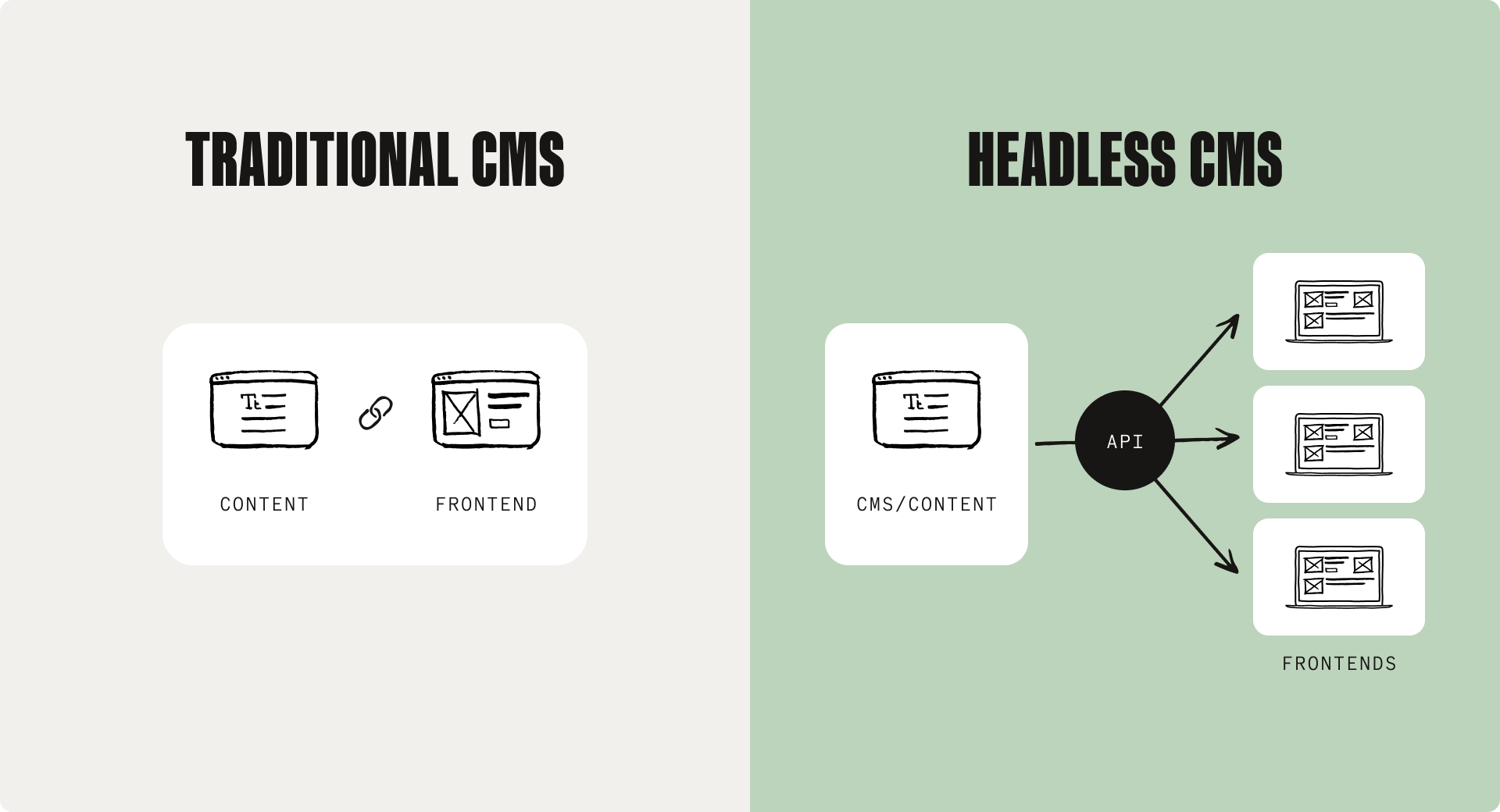
A headless website or headless CMS is a way of setting up a website that separates or decouples the front-end (what a user sees when they visit your website) from the backend content management (e.g. what you see when you’re adding or editing content via a platform like WordPress, Adobe Experience Manager, Sanity, etc). Rather than being bundled into a single application and everything being delivered as one every time a page is requested, your front-end website is a static layer, and content is fed to it from your CMS and cached as data via an API layer.
Setting up your website with a headless architecture can offer a number of technical and functional benefits that directly translate to an enhanced experience for potential buyers and improved management and editing for you.
With headless, because of the separation between the backend CMS and the frontend, when a page is loaded, the content is pulled from the cached data in the API, and a static version of the frontend is served, rather than the content being pulled from the CMS every time the user requests a page, as with a traditional setup. This means your website loads more quickly and efficiently, helping you stand out against your competitors.
Working with a headless CMS can help you support more integrations and process more data in terms of both volume and complexity. As the frontend and backend can be scaled separately, you can process more property data behind-the-scenes without impacting the performance and stability of the frontend. These capabilities allow you to offer a better experience for end users, while automating internal processes and freeing up resource.
The improved performance and stability of both the backend and the frontend can help you support a wider range of engaging and immersive content without compromising on performance. With headless, you can more easily utilise features like interactive site plans, high-res imagery and video without impacting load speeds. Because of the flexibility that separating the backend and frontend offers to development, these elements can also be incorporated in more creative and engaging ways.
Headless enables more flexibility and scalability in your digital ecosystem. Being able to scale different components independently of each means it’s easy to grow and add different tools and platforms as your needs and the expectations of your customers evolve. This could mean adding a custom client login area enabling customers to track the progress of their new home, integrating more property feeds, or adding more interactive features, effortlessly.
Headless is the ideal technology stack for homebuilders, and can help if any or all of the following are priorities:
- Fast loading speeds and improved efficiency
- Processing significant amounts of complex property data both to and from your website
- Pushing and pulling property data to various systems and platforms
- Providing a consistent digital experience across multiple platforms – e.g. a website with property search, customer portal and/or mobile app
- Utilising immersive and engaging elements like interactive site plans, high-res imagery and video to enhance the property sales experience
- Scaling your development portfolio rapidly over the next few years and needing your digital ecosystem to scale seamlessly with it
- Creating longevity and effortless scalability in your digital ecosystem
Long-term Adaptable partner Davidson Homes are one of the fastest growing homebuilders in the southeastern USA. To support their rapid growth and need to process higher volumes of complex data, we transitioned their website to a headless Sanity CMS. This led to dramatically reduced load times and improved engagement with the site.