Headless websites are no longer just the “next generation” of digital experiences – they’re already delivering value to some of the world’s biggest organisations. Big brands like Microsoft, Samsung, Under Armour and Nike have all adopted headless architecture.
Compared to traditional CMS setups, they offer improved flexibility, scalability, security and performance – along with a whole range of benefits for organisations of all sizes.
This is your ultimate guide to headless websites and how they can help you evolve your digital experiences. In it, you’ll find:
- The fundamentals of how a headless website works
- Traditional vs Headless website setups
- Reasons to go headless
- Top headless CMS platforms
- Headless website use cases
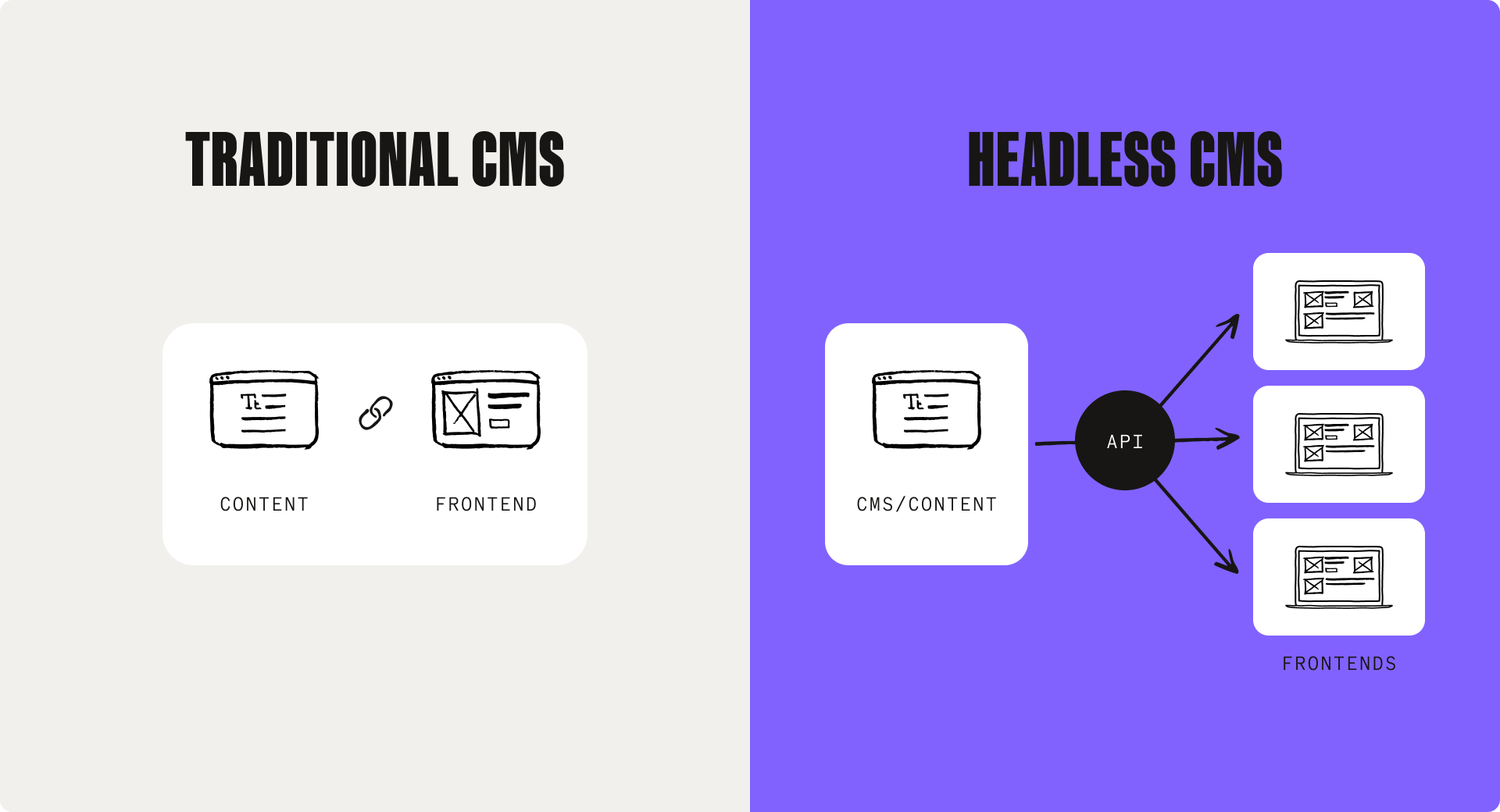
How headless websites work
In a headless website, the frontend (what users see and interact with) is separated – or “decoupled” – from the backend (where content is created, managed and stored). The frontend is the “head”, and the backend is the “body” – hence the term headless.
In a traditional CMS setup, the frontend and backend are tightly linked. This means that every time a user visits your website, the frontend makes a call to the backend, and the content is loaded directly from the CMS. With headless, an API layer sits between the two, pulling and caching content periodically from the backend, and delivering content to the frontend as a static layer.
This approach offers several advantages over traditional CMS setups – namely, greater flexibility in how and where your content appears, along with improved security, stability and performance.
Traditional vs headless website setups
Below is a quick comparison of traditional and headless website setups, highlighting their key differences.
| Feature |
Traditional CMS |
Headless CMS |
| Backend architecture |
Monolithic – all functionality is contained in a single system. |
Microservices architecture – made up of individual components (backend, API layer, fronted) that can be managed and scaled separately. |
| Frontend |
Single channel – CMS is tied to one platform (usually a website). |
Omnichannel – content can be pulled from the same CMS and delivered to multiple frontends – websites, apps, etc. |
| Content reusability |
Content is locked to the website’s structure and design, meaning it can’t be reused easily elsewhere. |
Content is stored as data in a “presentation-agnostic” way – meaning it can be reused easily across multiple platforms. |
| Security |
Vulnerability in either the front or backend exposes the whole system because they’re connected. |
The components are separated, making the attack surface smaller. |
| Performance/load times |
Usually, relatively slower – the CMS has to fetch and render content each time a request is made (i.e. a user loads a page or interacts with content).* |
Typically faster – the frontend is a separate static layer which calls content from the API. |
* Websites built with a traditional CMS can be built and optimised for speed and performance, but a headless approach gives you more control and more extensive options for this optimisation.
Why go headless?
There are several benefits of adopting a headless architecture versus a traditional CMS setup for your website, and they fall into four main categories.
- Improved flexibility & scalability ⚖️
- Enhanced security 🔒
- Boosted performance 🚀
- Increased customisation & developer freedom ⛓️💥
Improved flexibility & scalability
- As they’re separated, the frontend and backend of your website can be developed separately.
- This means you can create the ideal combination of backend management and frontend user experience rather than being limited to an “out-of-the-box” solution.
- Due to the microservices-based architecture, you can scale each component separately, meaning you can better plan for surges and increases in traffic.
- Content can be reused across multiple platforms – such as websites, apps and digital products – and still managed in one place, making scaling content easier.
Enhanced security
- The attack surface is reduced due to the frontend and backend being separated, unlike in a traditional CMS where the two are bundled together and therefore a vulnerability in one impacts the other.
- The use of cloud-based services for hosting and databases, which is common in headless setups, often features elevated built-in security features such as firewalls, encryption and advanced access control.
Boosted performance
- Because content is being pulled from a static cached layer rather than the CMS itself each time a user makes a request, headless websites can offer faster loading speeds.
- The decoupling also allows you to have more complex processes and data in the backend, without impacting the performance of the frontend.
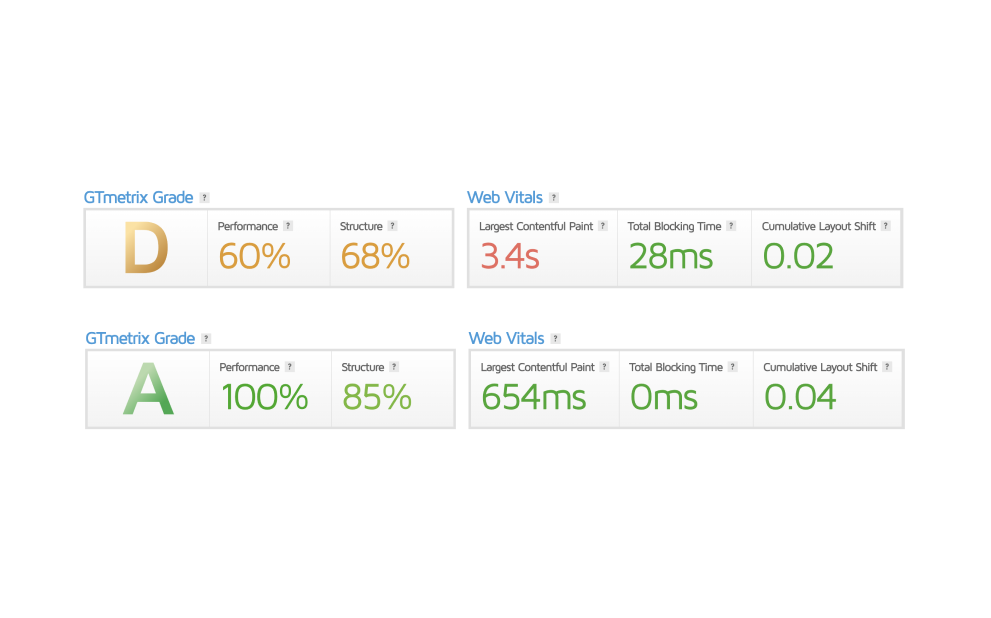
- This boosts user experience and can also enhance visibility on search engines by improving performance against standards like Core Web Vitals, which are strong ranking signals.
You can see here the significant improvements in performance between the previous Adaptable studio site, built with traditional architecture, and the current one, built with headless.
Increased customisation & developer freedom
- As it’s not tied to a particular frontend, your developers can pick whichever frontend framework is best for your use case, giving you more freedom over what the frontend can do and how it can look and feel.
- Many headless CMS platforms, like Sanity, treat content and data in a way that makes your backend editing experience completely customisable – improving your internal efficiency.
The customisable nature of many headless CMS platforms also means you can deal with more complex data structures and build more powerful integrations.
- Additionally, the flexibility of headless setups enables you to utilise modern web technologies and cloud-based platforms that are specifically optimised for speed and scalability. You can essentially pick and choose the technologies you need to build the best possible frontend experience.
Headless CMS platforms
At Adaptable, we work primarily with G2’s top-rated headless CMS platform – Sanity – as well as headless WordPress.
Sanity
Sanity is a natively headless CMS platform with no frontend at all – it treats content as data (known as “structured content”). This breaks down content into its smallest possible components, meaning it can be arranged and displayed in a highly customisable way on any frontend.
The main advantages of Sanity over other CMS platforms are:
- Flexible content types – you can define custom content types (pages, posts, products, etc) and the relationships between them. This also enables Sanity to be used for more complex projects.
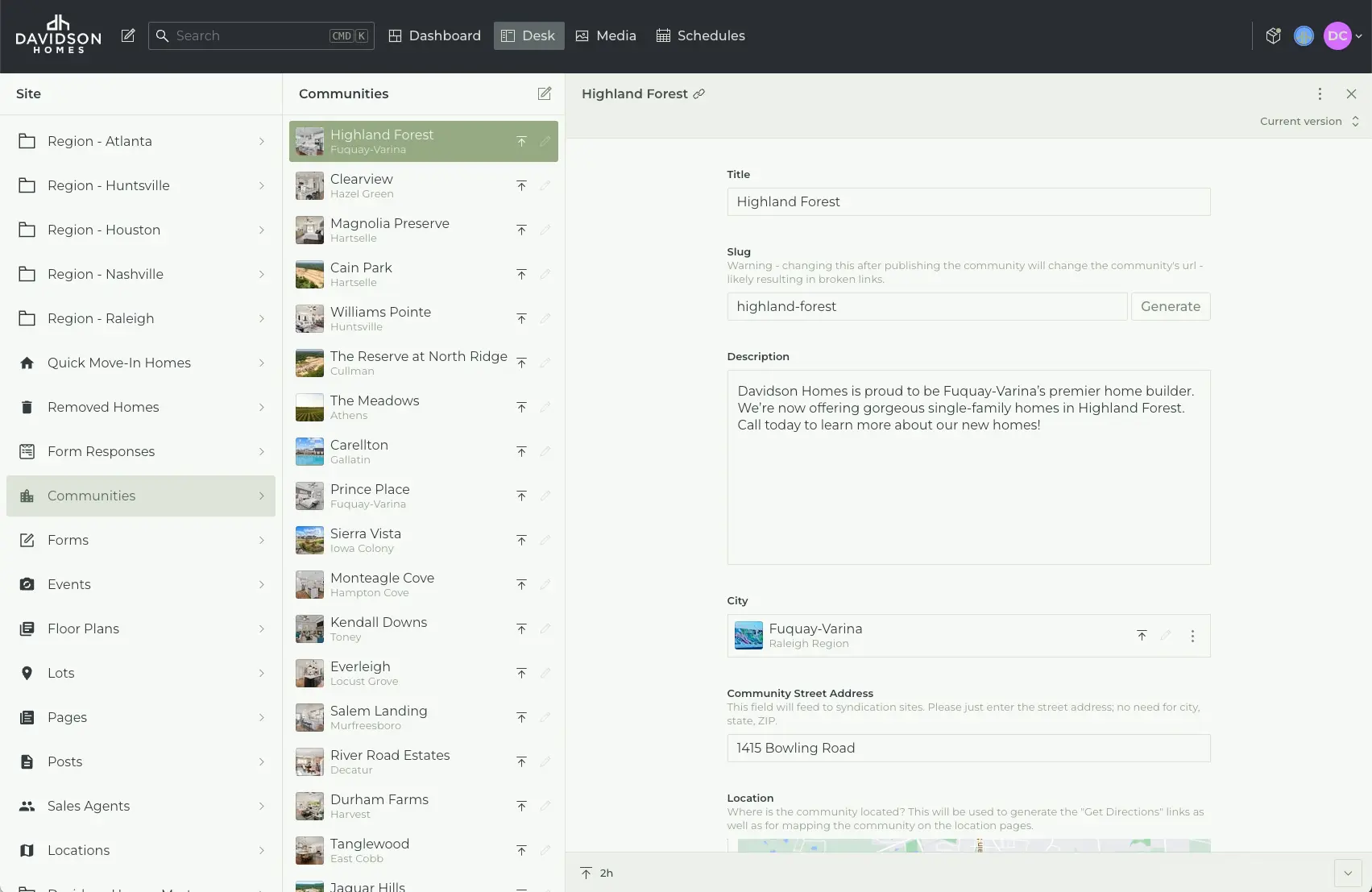
- Highly customisable editing environment – Sanity Studio editing environment is open source and supports custom components, meaning you can create a highly intuitive and efficient editing experience.
- Collaborative editing – Sanity supports real-time collaborative editing, meaning you and your colleagues can be editing a page or content simultaneously, like Google Docs.
- Ease of use – although some marketing teams might not be as familiar with Sanity, with a little training, the editing environment is highly intuitive and it’s widely recognised for ease of use.
Custom Sanity backend editing experience
Headless WordPress
WordPress is typically a traditional, monolithic CMS platform with a linked frontend and backend. However, with some additional development, WordPress can also function very effectively in a headless environment.
Here are some key advantages of headless WordPress:
- Familiarity – WordPress is the world’s most popular CMS platform, powering an estimated 43% of live websites. This increases the likelihood that your internal team already work with it or has before.
- Support system – due to its ubiquity, WordPress has a vast support network and extensive plugin ecosystem.
- Cost</> – typically lower cost both in terms of initial development, and there are no ongoing platform fees unlike with natively headless platforms.
Headless website use cases
A headless approach is most useful when:
- Content delivery speed is a significant priority.
- You need to be able to deliver content across multiple digital touch points.
- You want or need to take a more robust approach to security (for example, if you’re working with highly sensitive data).
- You’re working with large volumes of data, which may or may not be pulled from multiple sources.
- You need to integrate with various systems and platforms to improve functionality and experience.
- You have plans to scale your digital ecosystem over the short to medium term and need the flexibility to do this as and when you need to.
- You have the budget and a realistic timeframe to deliver a headless project.
- You have a trusted partner with experience and expertise in headless who can manage and maintain your digital ecosystem for you
A traditional CMS setup is suitable for:
- Relatively smaller projects that simply require a usable and reliable website with the ability to manage different types of content, such as blogs, case studies, landing pages, etc.
- Minimal features and low reliance on third-party data.
- More limited budget and timeframe.
- No requirement to push content to multiple digital channels or platforms – just a website.
Headless website examples
Utilita Energy
Project description: Marketing website with integrated quote funnel
Use case: Complex data handling and improved user experience
Platform: WordPress and Sanity
Leading energy supplier Utilita Energy approached us to build join journeys for their boiler and solar solutions. The funnels needed to integrate via API with various internal and external systems to provide real-time pricing and engineer availability. We identified Sanity as the ideal solution due to its ability to handle complex data structures while delivering superior frontend performance. The funnels integrate seamlessly with the Utilita Home marketing website, which is built with headless WordPress for optimum performance and scalability.
Todays Dental
Project description: Multi-site functionality for a national dental group
Use case: Centralised content management for multiple locations/entities
Platform: Sanity
Todays Dental is a growing dental group with practices across the UK. We worked with them to deliver a Sanity-based website for one practice initially, creating the foundation and framework for them to roll out consistent experiences across their group seamlessly. The customisable editing environment also enables advanced access control, allowing the central marketing team to grant editing permissions granularly to individual practices.