As their needs become more complex, and the expectations of their users and customers become more demanding, forward-thinking organisations must evolve their digital strategy to stay ahead of their competitors and remain as efficient as possible.
This guide will give you a complete overview of how headless websites can help you evolve your approach to digital. We’ll cover all of the fundamentals of headless CMS:
- How headless CMS works
- The benefits of a headless CMS
- How headless CMS compares to a traditional setup
- Different types of headless CMS
- How headless CMS influences SEO
- The situations where headless CMS is the right approach
What is a headless CMS?
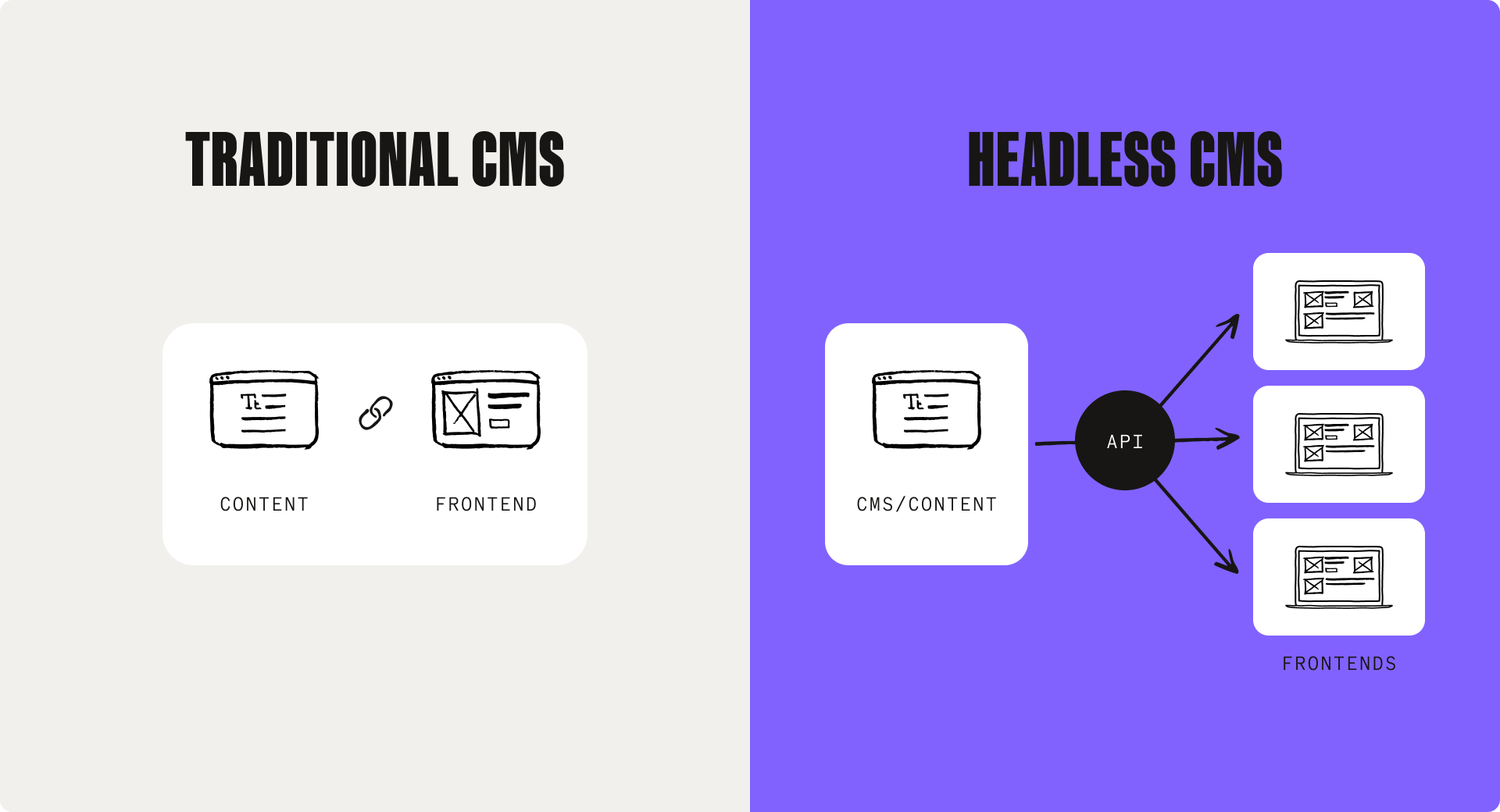
A headless CMS is a way of setting up a website that separates or decouples the frontend from the backend content management. This means that what’s presented to the user when they visit your website (text, buttons, menus, images, etc) is detached from the CMS where you manage, edit and publish content (e.g. WordPress). The frontend is known as the “head”, and the backend is the “body” – hence, headless.
Rather than being bundled into a single application and everything being fetched and loaded as one every time a page is requested, the frontend of your website is a static layer, and content is fed to it from your CMS and cached as data via an API layer. This way of structuring things brings a number of benefits in the way you can develop, present, use and grow your website among other tools and software in your digital ecosystem.
In a traditional CMS, the backend content management and the frontend user face are tied together. In a headless CMS, the content is passed as data via an API, giving more flexibility in terms of the frontend as well as other benefits.
Benefits of a headless CMS
Building your website with a headless CMS and separating content management from the frontend offers a whole host of benefits not only from a technical perspective, but also enhances the experience for you and your users. You get an improved experience when managing and authoring content across your digital ecosystem, and your users get a more powerful and seamless experience when interacting with your digital platforms and products. This improved experience can help to improve conversion rates, customer and brand loyalty, and ultimately help you stand out amongst your competitors.
Flexibility
The separation between the frontend and the backend of your website means that they can be developed and managed independently, allowing for greater customisation and control over the user interface. It also means you have the ability to create different versions of the website for different platforms and devices, or even additional digital products, which can all be managed from one single source of truth in the CMS.
For example – a charity might want to take donations both via their website and a mobile app, and have a way of bringing all this data together and displaying it for internal reporting and management. With a headless approach, the frontend of the website, the app and the reporting dashboard could all be developed with the relevant platform or framework, but all of the donations, user information and other data would be manageable and accessible from one CMS.
Scalability
As your organisation and the needs of your users and customers change over time, you obviously need to ensure that your website and wider digital ecosystem are set up to scale. A headless CMS can help you be more scalable in a number of ways. From a performance perspective, being able to scale up each component of your digital ecosystem separately helps you to better plan for and manage surges in traffic. Additionally, using a headless setup enables you to leverage powerful modern cloud-based architecture and services, which are highly scalable by design and can be turned up or down very easily. From a content delivery perspective, the decoupling of the CMS means that you can reuse content across multiple frontends – which can be helpful in scaling content to different regions, use cases and campaigns.
Performance
There are several ways in which a headless CMS can enhance the performance of a website or digital product – i.e. the speed at which it loads and how “smooth” the user experience is. In a traditional CMS setup, each time a user visits your website and loads a page, the content must be pulled from the CMS and rendered every time a request is made (i.e. each time they load a new page or trigger an event like opening a menu). With headless, because of the separation between the backend CMS and the frontend, when a page is loaded a static, pre-built version of the page is served and the page will regenerate via the API in the background, enabling it to load incredibly quickly and efficiently. This not only provides a better user experience but can also help you achieve better scores against key performance metrics such as Google Core Web Vitals.
Additionally, the flexibility of headless setups enables you to utilise modern web technologies and cloud-based platforms that are specifically optimised for speed and scalability. You can essentially pick and choose the technologies you need to build the best possible frontend experience.
Security
A headless CMS is more secure than one based on traditional coupled architecture because the attack surface is reduced. In a traditional CMS setup, all of your vulnerabilities are bundled together in one component, so if one component (e.g. the frontend) is breached, this will impact your entire website. With headless, the vulnerability of your backend CMS is slightly reduced – for example, if an attacker found a vulnerability in your front-end code, they would not be able to use this to gain access to back-end data, as they would with a traditional setup. Additionally, the use of cloud-based services for hosting and database management which is prevalent in headless setups offers built-in security features like firewalls, encryption and access control.
Headless vs Traditional CMS
A content management system (CMS) is software that allows you to create, manage and publish content for a website – a traditional CMS will come with a user interface, or “frontend” tied to or coupled with it. It’s a “complete package”; including a component where you manage your content and one where your users interact with your content. With a headless setup, the CMS is separated or decoupled from the frontend. Content is fetched from your CMS as data via an API, which is then pulled by your frontend.
Below is a quick comparison of some of the features and specific elements of each type of CMS and the technical and functional benefits they can offer.
| Feature |
Traditional CMS |
Headless CMS |
| Backend |
“Monolithic”, all-in-one |
Microservice-based – made up of independent components that can be managed and scaled separately |
| Frontend |
One channel, website-based |
Multiple channels, multiple platforms and product types |
| Content |
Not reusable |
Reusable across multiple platforms |
| Security |
All vulnerabilities in one component |
Smaller attack surface – vulnerability in one component doesn’t impact another |
| Load times |
Usually slower – CMS has to pull and render content every time |
Faster – content management is separate so frontend is delivered as static version with content pulled as cached data from the API |
Headless vs Traditional CMS performance
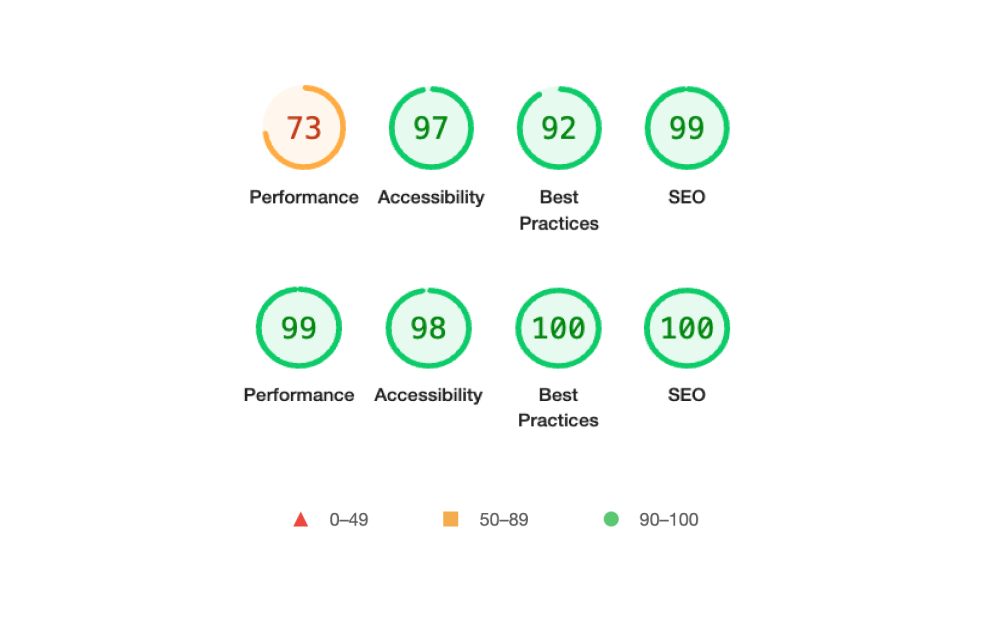
We have worked on a number of projects migrating from a traditional CMS setup to a headless one – including our own studio site. To demonstrate how a headless approach can help to improve loading performance, and speed, here is a before and after comparison of our studio website.
Metrics are Google Core Web Vitals measured using the Lighthouse report – each score is out of 100. We analysed the mobile versions of the pages as Google utilises mobile-first indexing.
Google Core Web Vitals scores for the previous traditional CMS (top) and current headless CMS (bottom) architecture on our studio site weareadaptable.com.
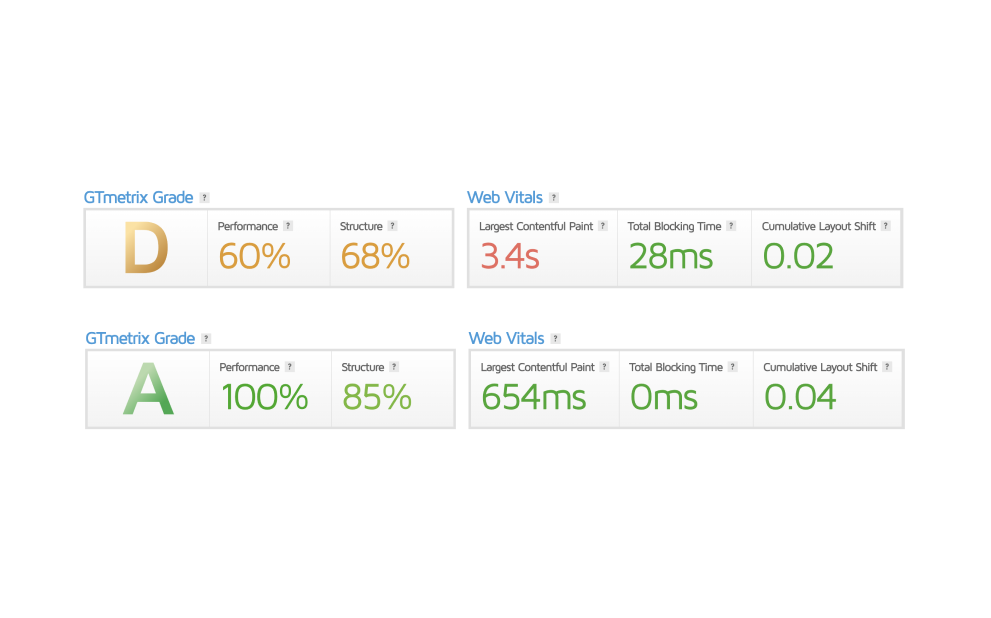
GTmetrix is another commonly used website performance testing tool which tests against Google Core Web Vitals as well as some other factors. Again you can see here the significant improvements in performance between the previous Adaptable studio site, built with traditional architecture, and the new one, built with headless.
GTmetrix performance scores for previous (top) and current (bottom) Adaptable studio site.
Headless CMS platforms
As the headless approach grows in popularity, there are hundreds of headless content management systems available, from both established CMS providers like WordPress to newer disruptors like Sanity.
Which headless CMS platform is right for you and your organisation depends on your individual needs, your in-house capabilities and/or the capabilities and expertise of your external digital partner. Here’s a quick run-down of a handful of some of the most popular headless platforms.
Headless WordPress
WordPress is the most popular CMS in the world – as of 2023, 63.6% of websites that use a CMS are built on WordPress. A traditional WordPress setup uses a theme composed of templates written in the scripting language PHP, to deliver content to the user interface. WordPress can be and is regularly used as a headless CMS. When deployed in a headless architecture, you can use an API to fetch the content as data, and deploy whatever frontend framework you want, including more modern and flexible frameworks such as Next.js or Gatsby. This is an increasingly popular option for headless projects as it combines the familiarity and stability of WordPress with the improved performance and flexibility of headless CMS.
Sanity
Sanity is a CMS platform that offers content management only. Unlike WordPress, there is no frontend interface at all, meaning you get a completely blank slate. The platform is highly customisable and the ethos is based around structured content – meaning breaking content into its smallest reasonable pieces and treating it as data that can be arranged and rearranged and expressed on any website, app, feed or product. But crucially, all of this content is still pulled from one platform. Sanity currently powers around 14% of the web’s headless websites, and adopters included many household names such as Puma, Sonos and Conde Nast.
Adobe Experience Manager
Adobe Experience Manager is similar to WordPress in that it can be both packaged with a frontend or used as a headless CMS. AEM is popular with enterprise-level organisations with large internal comms and content teams due to its native integration with Adobe Creative Cloud and digital asset management capabilities. Unlike WordPress or Sanity, AEM is not open-source, meaning flexibility in customising the backend CMS platform is a little more limited, but support may be more readily available as it is provided by Adobe rather than the user community.
Headless CMS and SEO
A key part of any organisation’s digital marketing strategy is their visibility on search engines – particularly Google. Google’s algorithm for websites is becoming increasingly focused on user experience and as an extension, website performance. A headless website can be beneficial for SEO due to the way in which the decoupled architecture improves load performance and speed. Headless is also useful for SEO as it offers enhanced capabilities to manage how content will be delivered across different devices and in different regions – cross-device optimisation and geographic targeting are vital parts of any SEO strategy. Additionally, a headless website may give you more control and flexibility over implementing structured data markup, which helps you give Google additional clues about how to understand the content on your website.
IS a headless CMS right for you?
There are many benefits to building your website or digital product with a headless CMS. That being said, headless is not always the right option for every project. A traditional CMS setup, deployed in the right way, can still be a useful and powerful option in many use cases that do not necessarily have the complexity or scale that a headless warrants.
Go for a headless CMS if:
- Content delivery speed is a significant priority (note that websites built with a traditional CMS can be built and optimised for speed and performance, but a headless approach gives you more control and more extensive options for this optimisation)
- You need to be able to deliver content across multiple digital touch points
- You’re working with highly sensitive data and want to take a robust approach to security
- You’re working with large volumes of data which may or may not be pulled from multiple sources
- You need to integrate and pull data from/push data to various systems and platforms to improve functionality and experience
- You have plans to scale your digital ecosystem over the short to medium term and need the flexibility to do this as and when you need to
- You have the budget and realistic timeframe to deliver a headless project
- You have a trusted partner with experience and expertise in headless who can manage and maintain your digital ecosystem for you
Go for a traditional CMS if:
- Your project is relatively small and you just need a usable and reliable website with the ability to manage different types of content such as blog, case studies, landing pages, etc
- You require minimal features that rely on 3rd party data
- Your budget/timeframe is a little more limited – headless requires a little more setup and configuration than a traditional CMS
- You don’t need or don’t plan to push content to multiple digital channels or platforms – you just need a website